Were working on a new app that will be released on the 24th August, in time for the new academic year.
The app will revolve around Kloodle badges and make it easier to upload evidence to and submit a badge whilst in situ.
Were using React Native to develop the app. This technology allows us to develop our app using JavaScript and cover both iOS and Android platforms. We will also draw upon our new Kloodle API which will also allow us to share data with Management Information Systems colleges already have in place.
The basic workflow to upload a piece of work will be: –

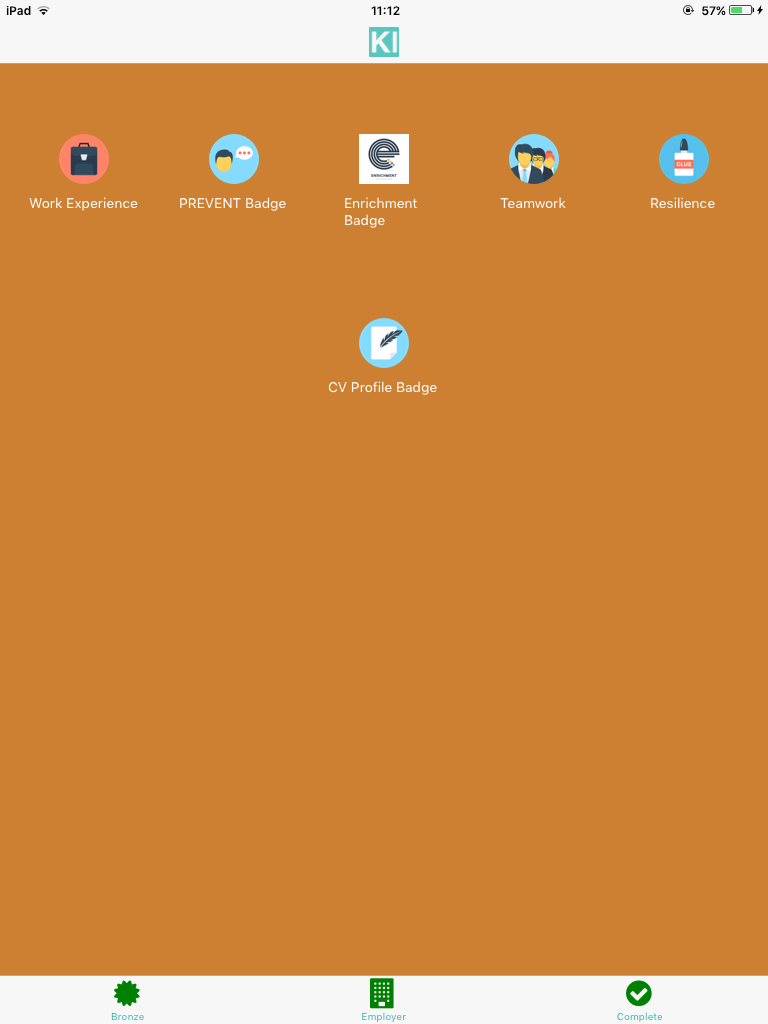
Select a badge to complete from the home screen. These will be either: –
- Assigned by the setup process (e.g. profile badges, basic skill badges)
- Created by the teachers and assigned for completion (e.g. lesson specific badges??written communication through analysing Shakespeare
- Selected for completion by the student??e.g. an employer badge
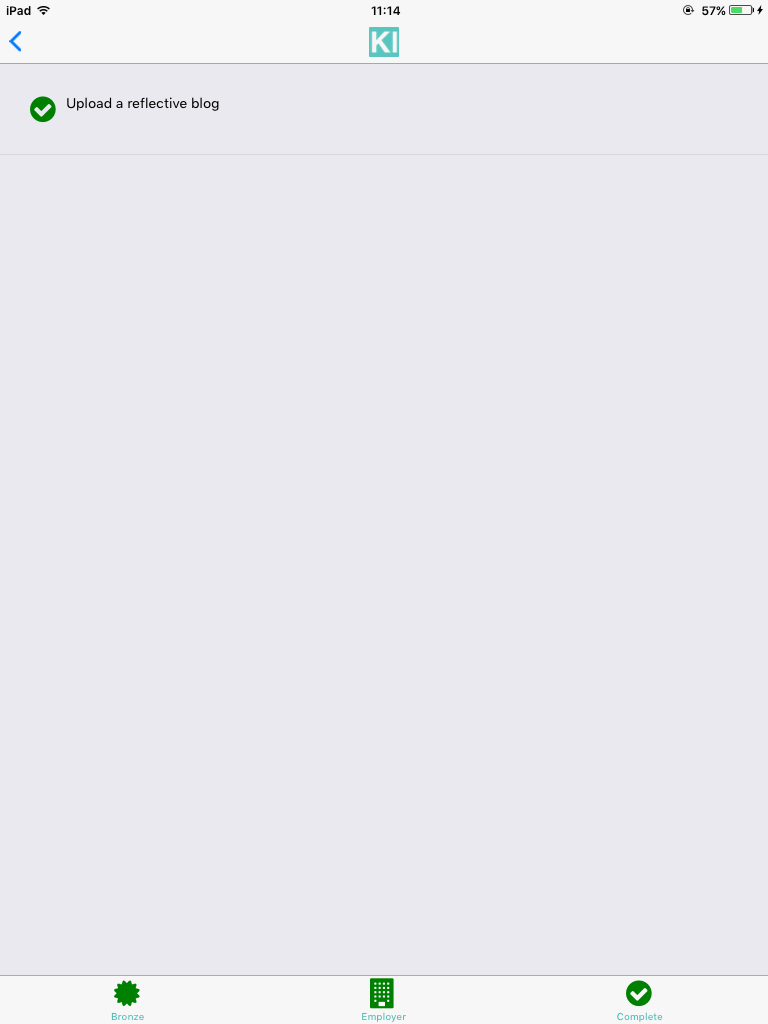
Once the student has selected a badge to complete, its associated to dos will appear: –

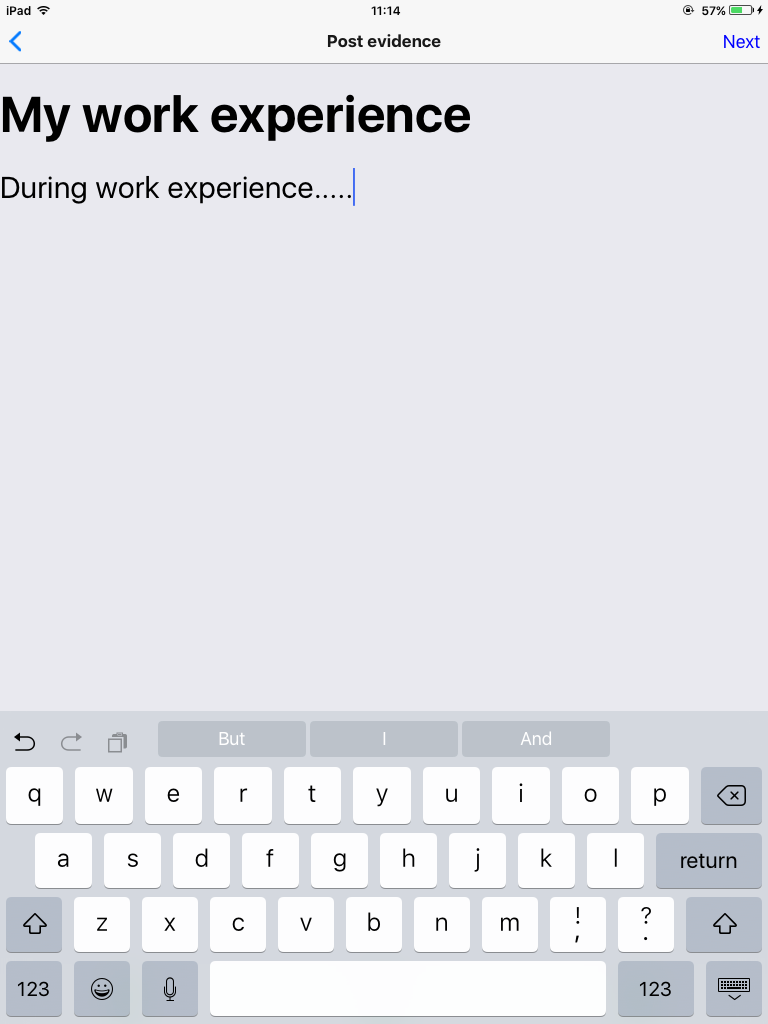
In this instance, were uploading a reflective blog. Clicking on the to do item will take us to the upload screen to create our piece of work. This could easily be a photo or video upload screen.

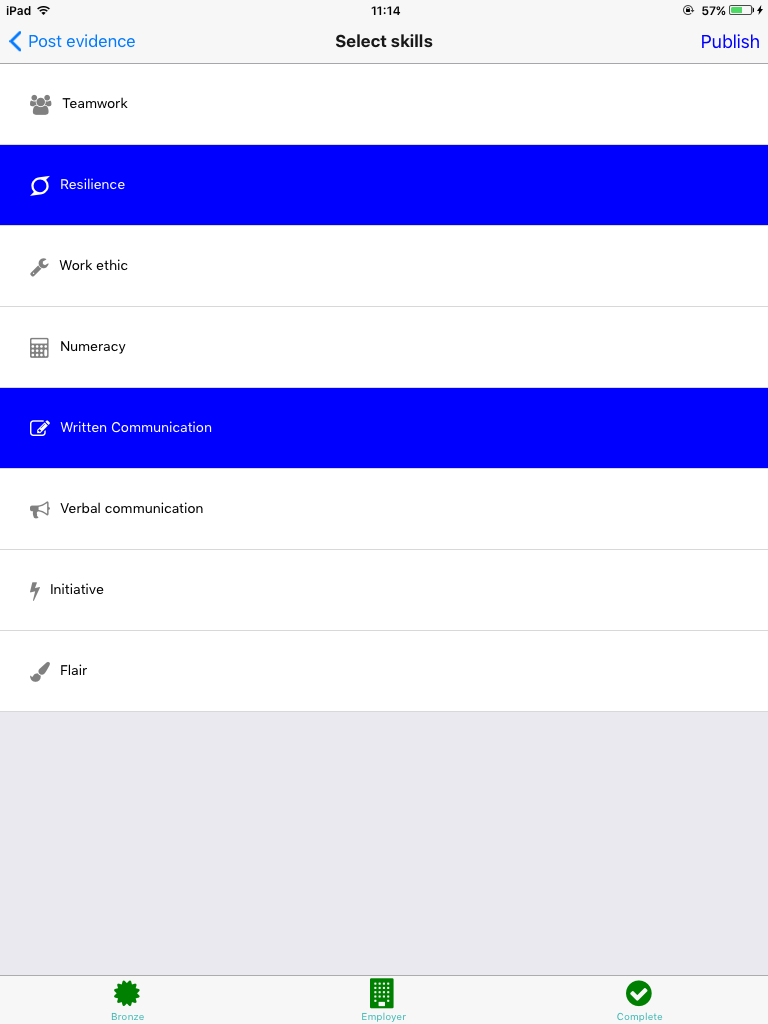
As always on Kloodle, we tag in our skills.

The app will make this work flow easier for students to complete. Well be adding the functionality to send references to employers shortly.
If youd like to be a beta tester, please email me??phillip@kloodle.com
